Wireframes
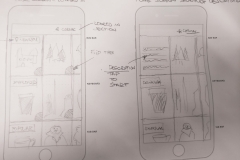
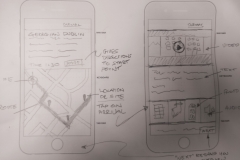
In the early stages of wireframing and prototype development hand-drawn wireframes were created to explore the basics of the functionality, and layout.
Fig 1 – Early app sketches
User Testing – Prototype V1
The prototypes used for user testing were mid-fidelity, the individual screens were created using Adobe Illustrator, and the interactive prototype was created using InVision.
The platform chosen for the app was Google’s Android operating system.
You can view the prototype here.
There was a total of three iterations, all based on user feedback during testing, and to address issues in the test script. Read On >>Section 6 – Prototypes and User Testing