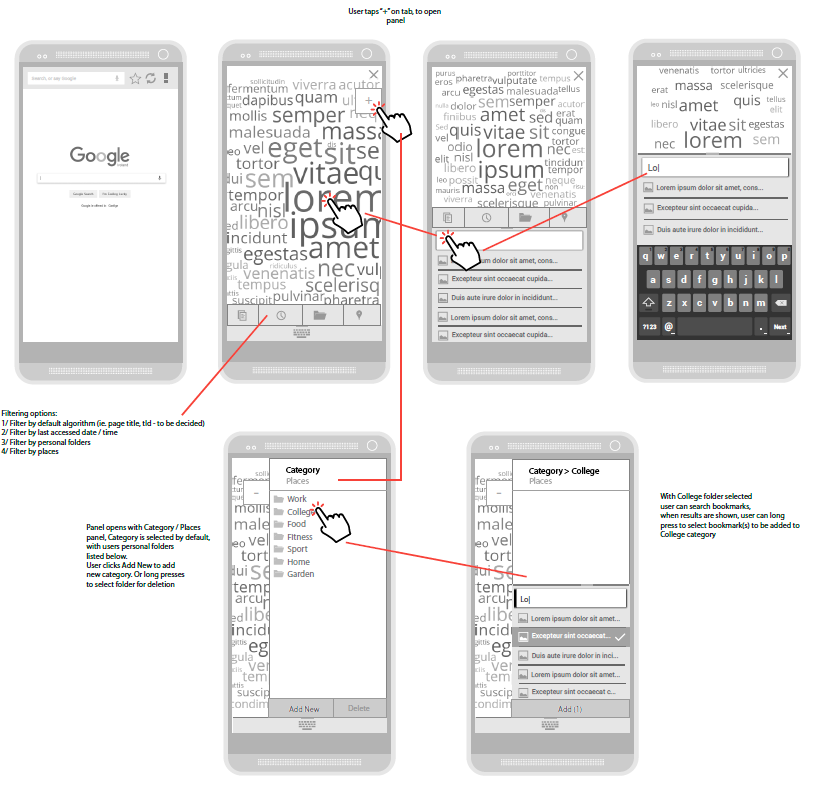
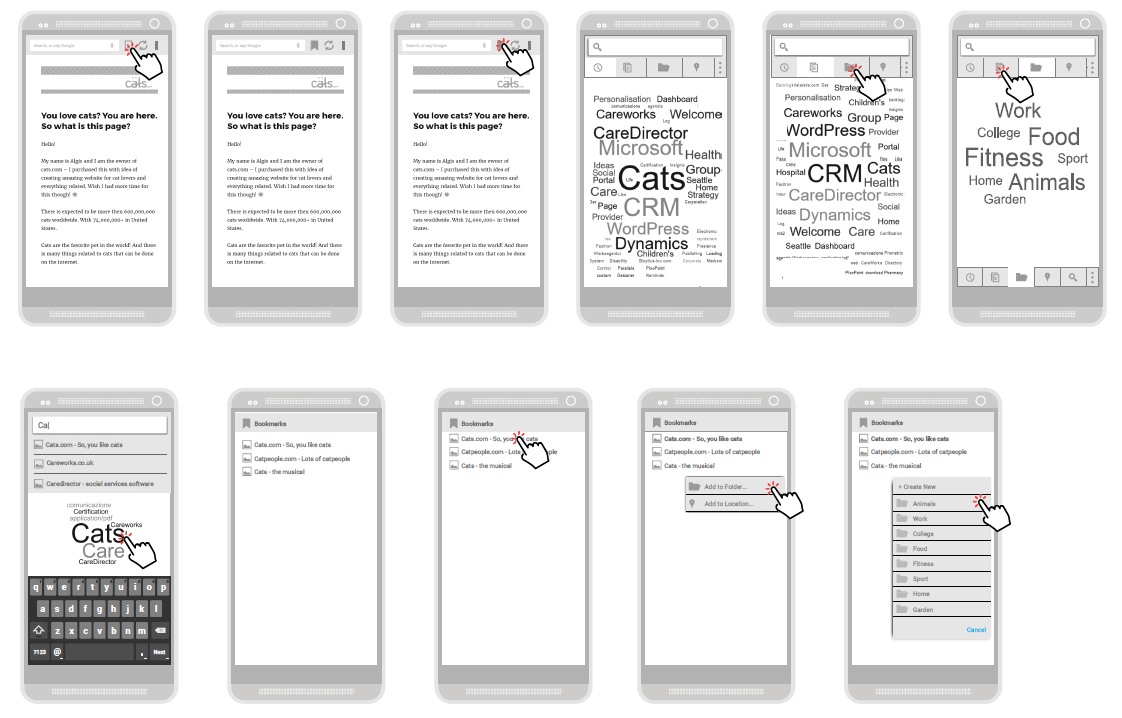
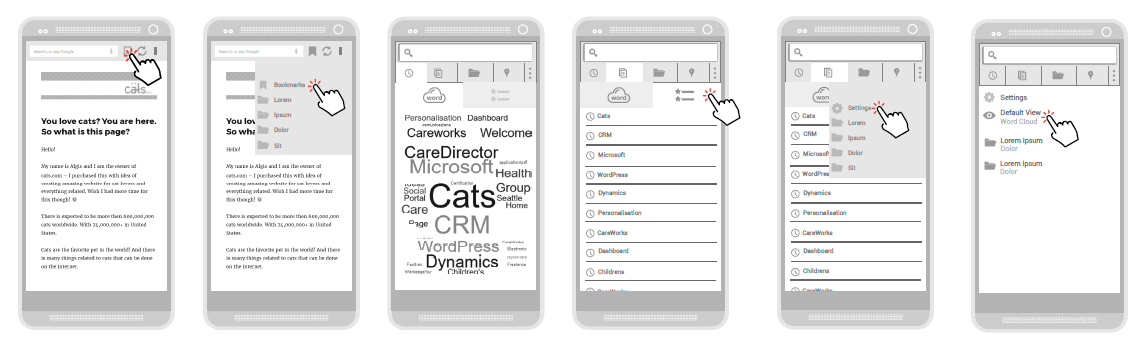
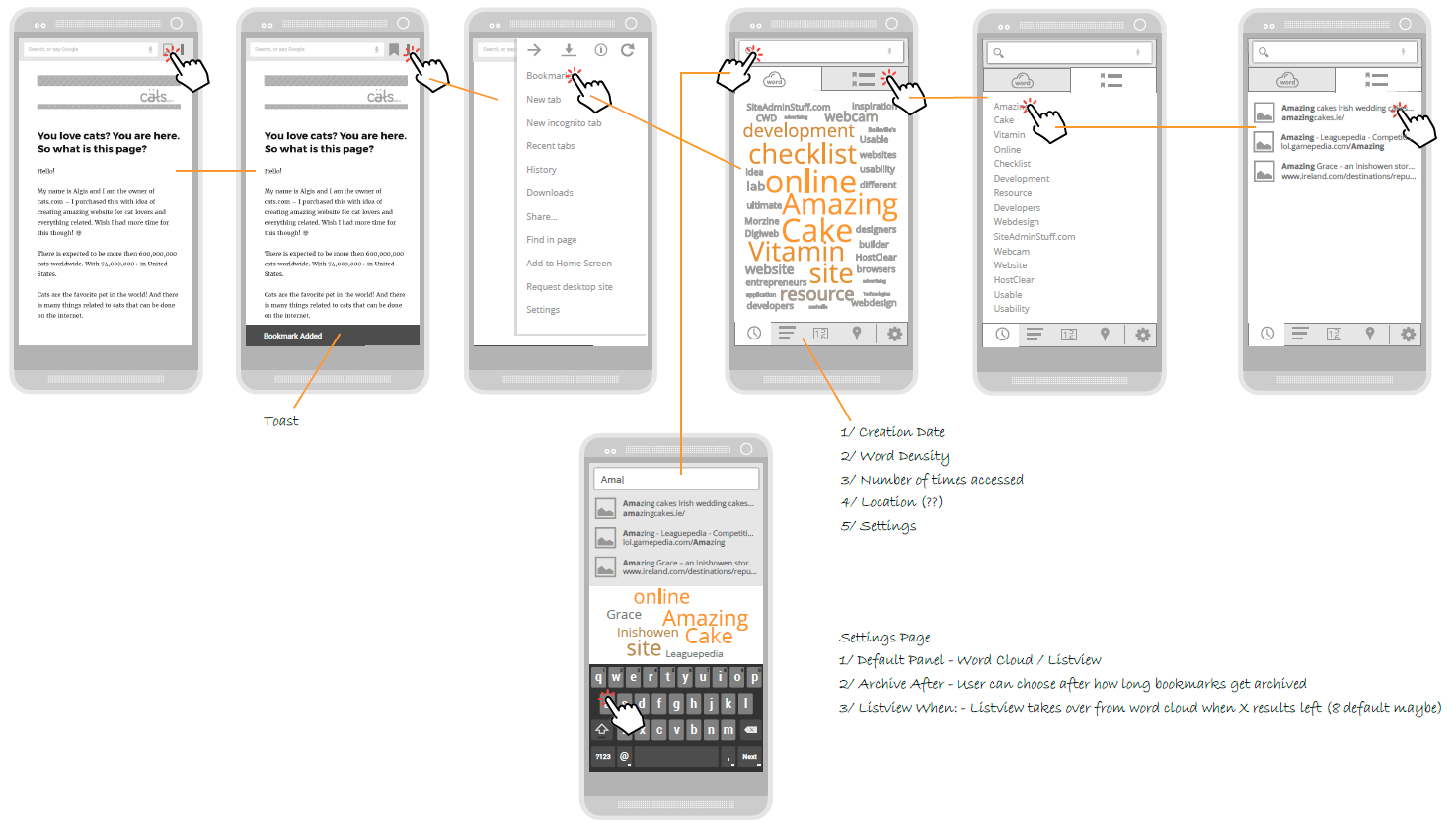
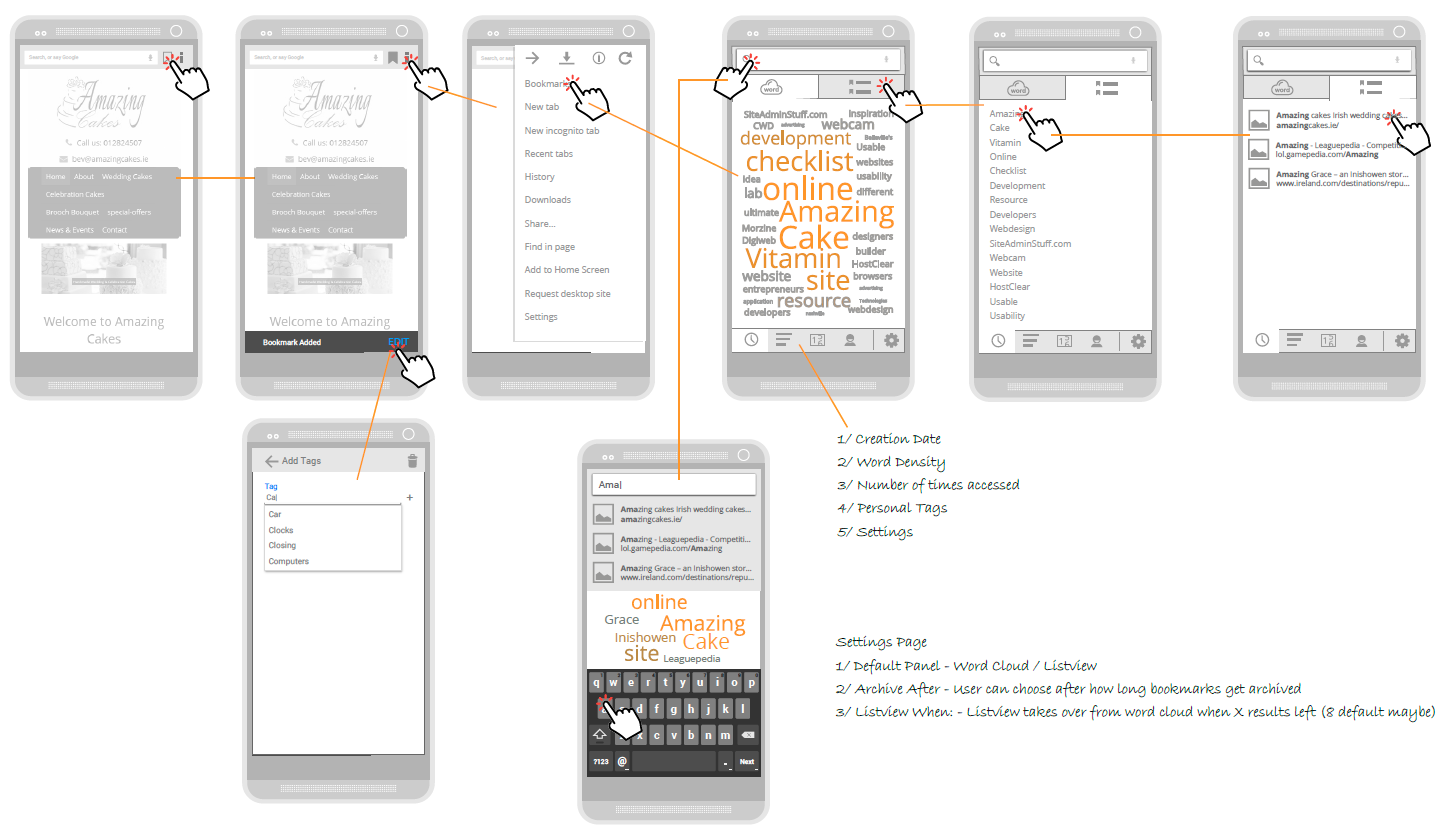
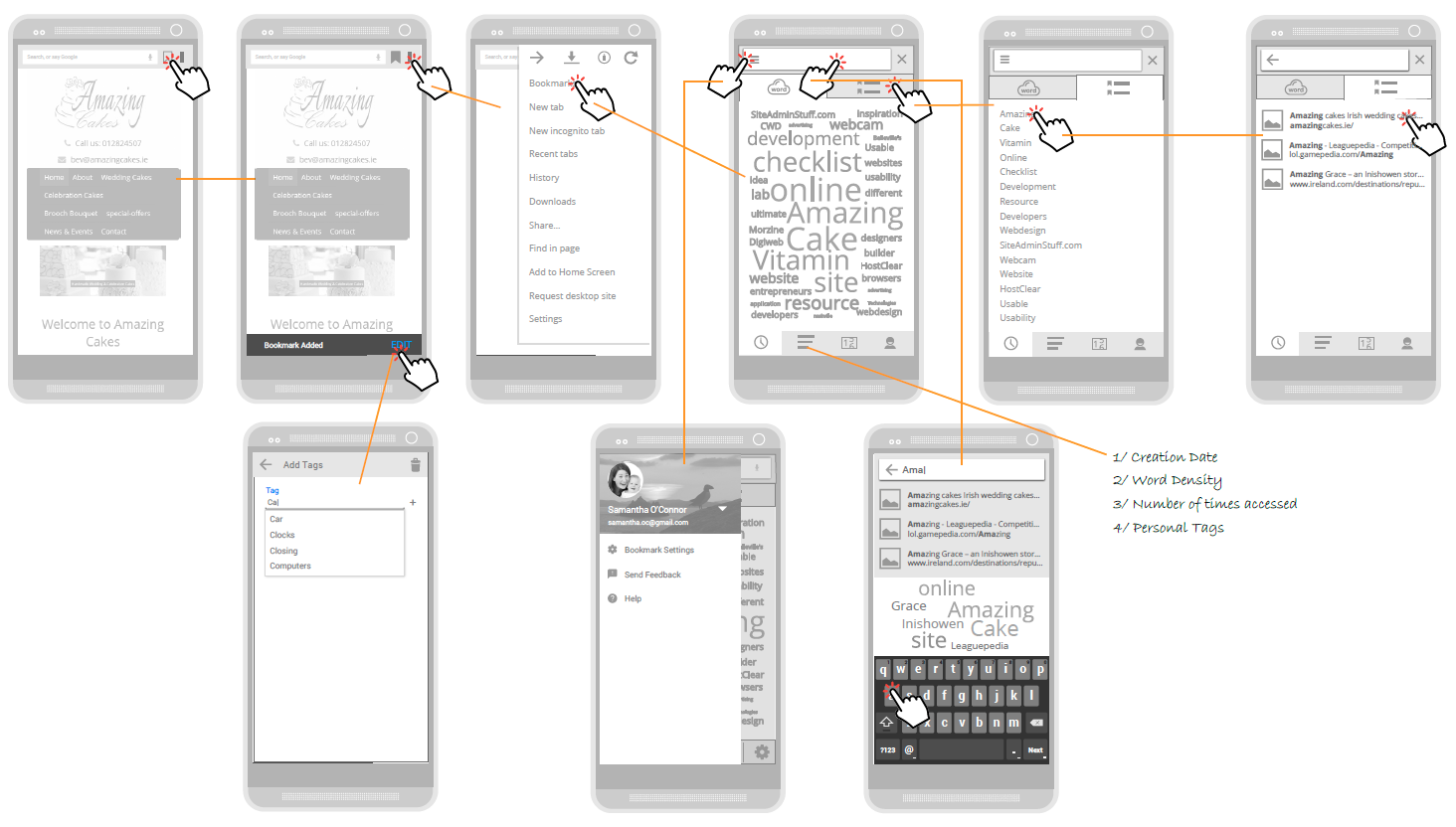
Wireframes, taken from a bookmark redesign project, show eight stages of an iterative design process, from initial concept to finished high-fidelity, interactive prototype.
The wireframes were created using Adobe Illustrator, and the interactive prototype was created using Marvel App.