I’m in the process of creating a web-based satisfaction survey for the hospitality sector, the survey uses a five-point Likert scale.
I found this neat little jQuery rating widget by Deepak Kamatt, on CodePen, but in its default state the widget uses a FontAwesome star icon for rating, which obviously won’t work for a Likert scale. I searched FontAwesome but couldn’t find five consistently styled/designed smileys/emoticons/emojis that indicate each each level of satisfaction.
So I looked for alternative solutions.
Images were not a good option because using them would necessitate a separate image for each state (default, hover, selected), of each icon, so any minor changes such as icon colour or style would mean a lot of work.
None of the SVG alternatives worked either, they all seemed to add far too much inline code and just seemed too convoluted.
In the end the font route seemed to make most sense, it would allow me to change colour, state, size, add transitions etc. to the icons with a few simple lines of CSS.
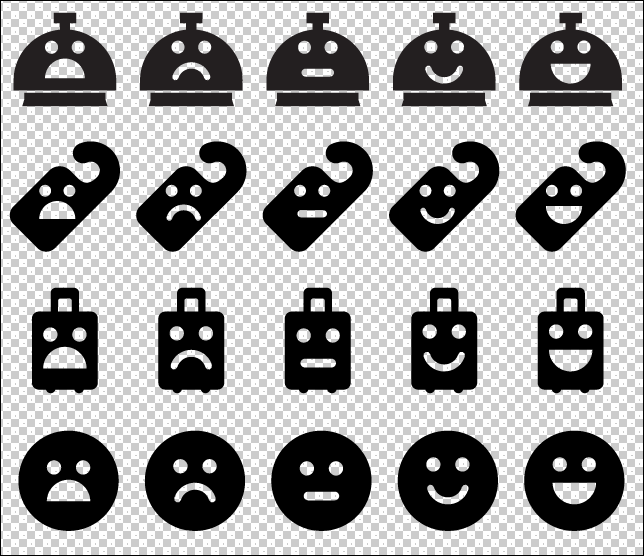
I searched, but couldn’t find any existing Likert scale fonts, so I decided to create my own using Adobe Illustrator and https://icomoon.io/ . In a state of crazed excitement I also decided to create some hospitality themed icons as well as the standard smiley face icon.

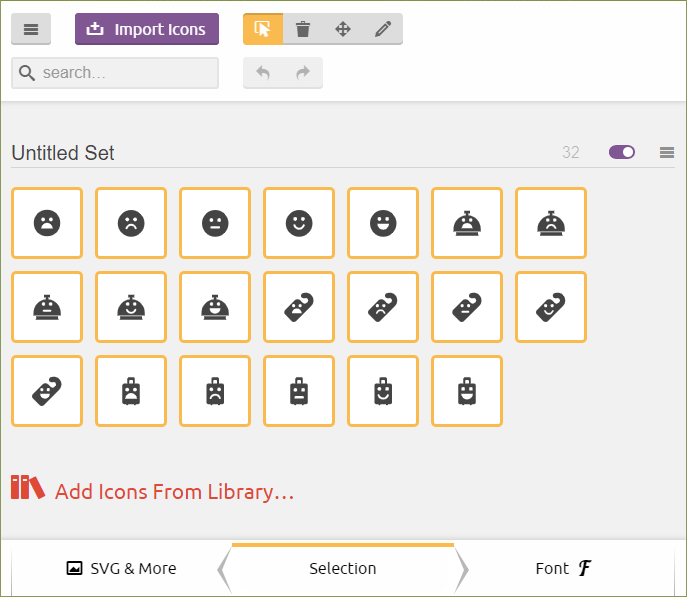
Creating them was simple – one SVG file for each icon, import it into icomoon.io, name the icon set and download.

The zip file contains three different font file types – .eot, .ttf, and .woff, a demo.html file and a stylesheet that contains all the different classes required to use the font on your website.
If you’re looking for a hospitality themed Likert Scale icon font, you’ve come to the right place! You can download the finished hospitality icon font .zip file here or, if you want, you can download the icon font artwork here (Illustrator .pdf format).
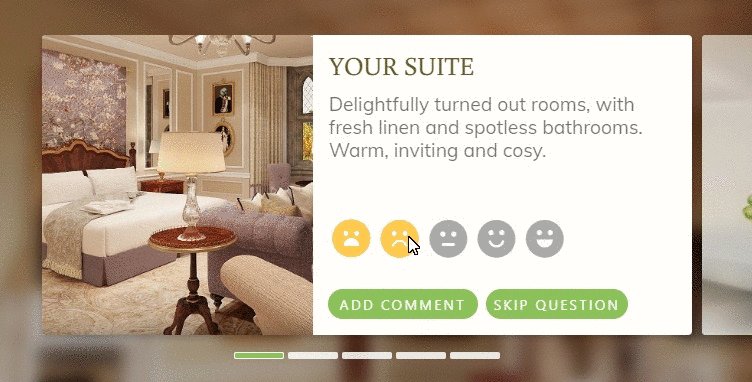
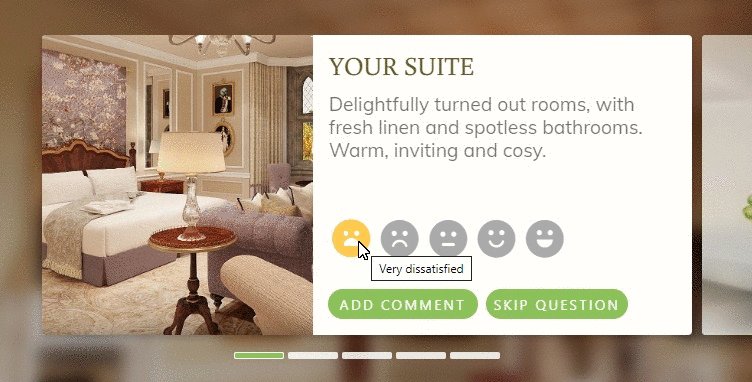
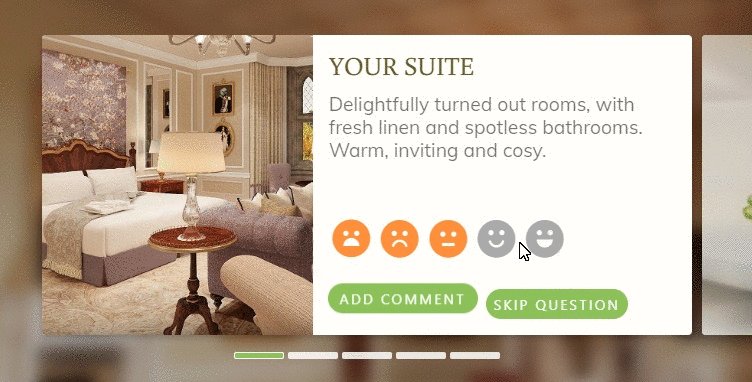
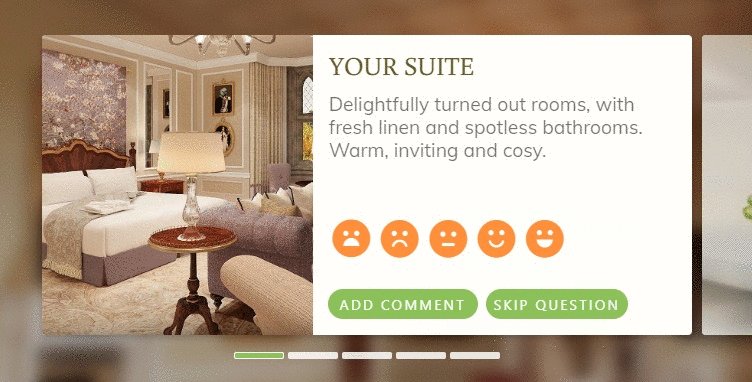
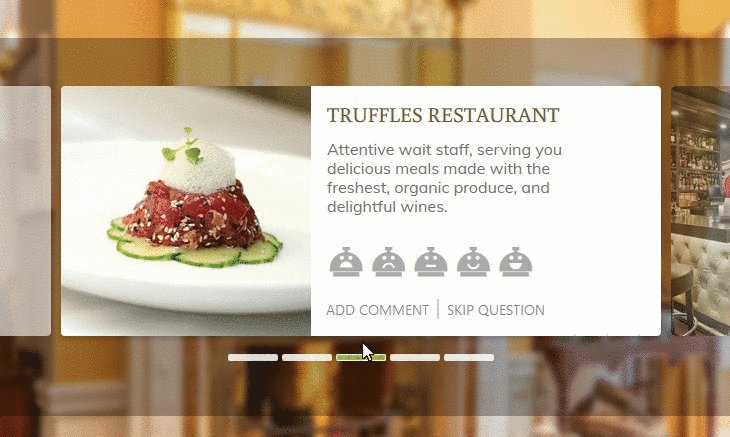
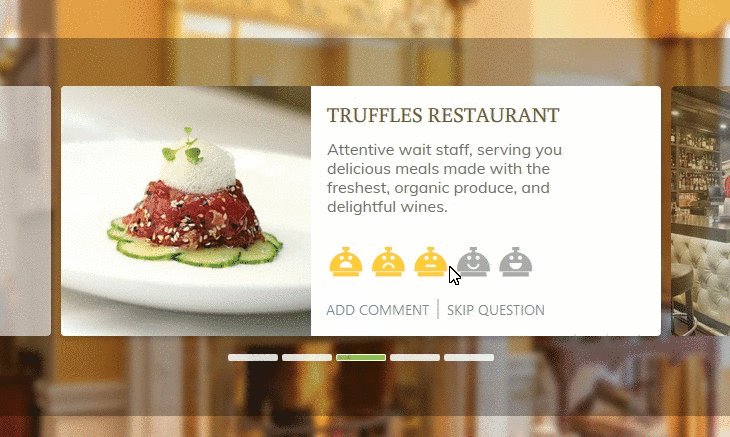
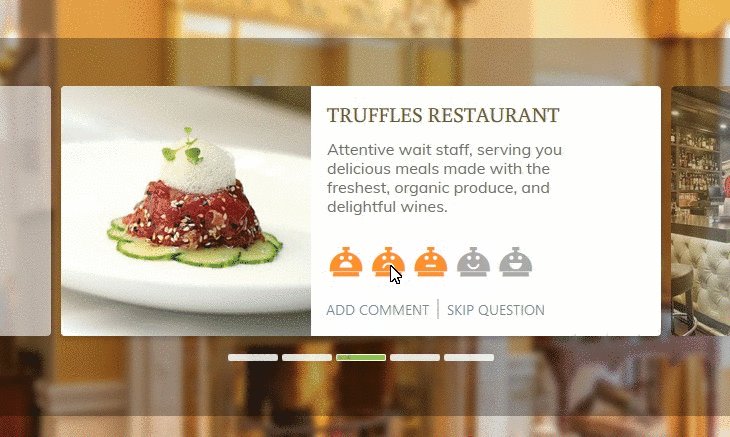
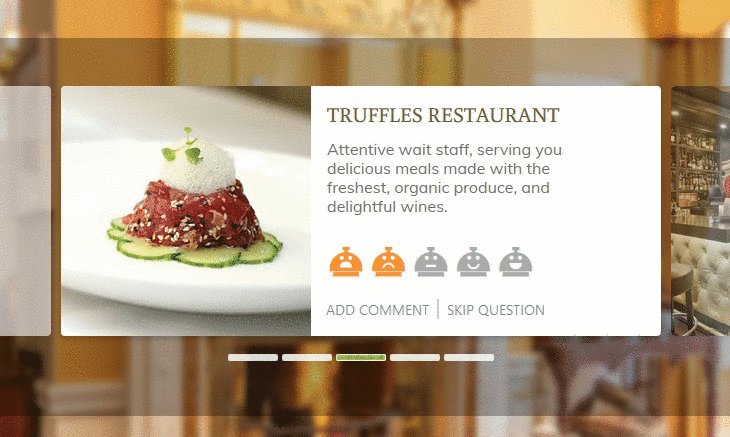
Here’s how they look in action:

I’m not sure novelty icons are suitable for an upmarket establishment, so in the end I think the regular smiley icon is more suitable: