I created these for a project, where accessibility was mandatory and the primary user was of an older age profile. When considered in context of the target user, standard HTML checkboxes and labels were not ideally suited, the small target area of the label and the checkbox being the main issue.
“seniors’ dexterity was, on average, about 24% worse than younger users’ dexterity.”
Pernice, Estes, and Nielsen (2013). Senior Citizens (Ages 65 and older) on the Web
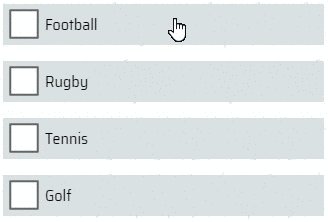
So this is what I ended up producing:

The HTML is vanilla, we will use element selectors instead of classes.
<input id="1" type="checkbox"><label for="1">Football</label>
<input id="2" type="checkbox"><label for="2">Rugby</label>
<input id="3" type="checkbox"><label for="3">Tennis</label>
<input id="4" type="checkbox"><label for="4">Golf</label>
We hide the html checkbox offscreen, and remove it from the flow of the document using absolute positioning. We want to hide it because we’ll be using an image instead.
input[type="checkbox"] {
left: -999px;
position: absolute;
}
Pretty much all of the styling is image-based – all of the labels’ states are rendered using a background-image.
The following gives the label its default, non-selected or focused style:
label {
background-color: #d9e1e2;
background-image: url("https://image.ibb.co/bwCDSF/bg_guided_search_unchecked.png");
background-repeat: no-repeat;
margin-bottom:1rem;
background-position:left center;
border-radius: 1px;
cursor: pointer;
display: block;
padding: 0.5rem 0.5rem 0.5rem 42px;
font-family: "Saira Semi Condensed", sans-serif;
}
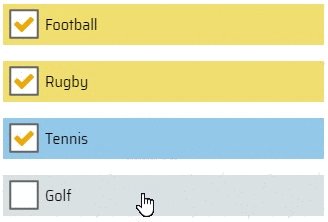
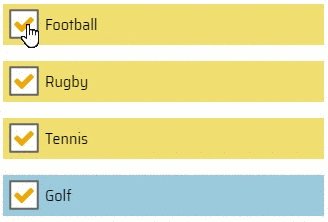
When selected/checked we just change the background-image, and colour:
input[type="checkbox"]:checked + label {
background-color: #f3dd6d;
background-image: url("https://image.ibb.co /g29hMa/ bg_guided_search_checked.png");
}
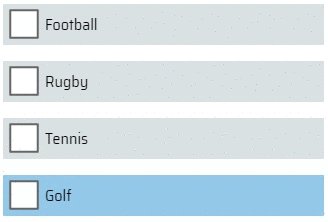
We want to highlight it when it receives focus, so we just change the background-color. Remember to add this pseudo-class after the :checked to ensure the label background-color changes to highlight it on :focus.
input[type="checkbox"]:focus + label {
background-color:#8DC8E8!important;
}
That’s it really, nothing too taxing, and is completely operable from the keyboard. You can see it on Codepen, below
See the Pen Flat minion by Cormac Maher (Cormac Maher) on CodePen
